Upload More Than One File With Formidable File Uploader
A strategy for handling multiple file uploads using JavaScript
Information technology's a lot simpler than you might expect!

Problem Definition
Then, you need to become files from your user's browser to your server. Not just one file though. A whole agglomeration. A batch even. And each file needs to be able to have its ain meta data sent with it, i.due east. Title, Caption, Copyright, Tags, etc. And asking your user to ship them one at a time is not an option.
You also desire to exist able to go along that slick single folio application aesthetic you lot've piece of work so gosh darn hard at. So you need to exist able to send your payload without forcing the user to reload the page.
Like shooting fish in a barrel-peezy, lemon-squeezy!
The building blocks
Our shopping list
- 1 x Form
- 1 ten File input
- one ten Submit button
- ~41 10 Lines of JavaScript
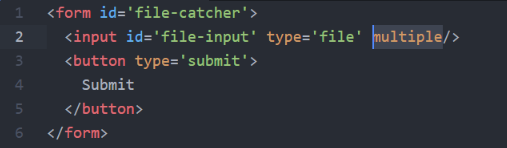
The [mutiple] attribute
The starting time thing nosotros demand to brand sure to do is set the mutiple attribute to the file input. This volition point to the browser that the input field is allowed to select more than one file at a time.

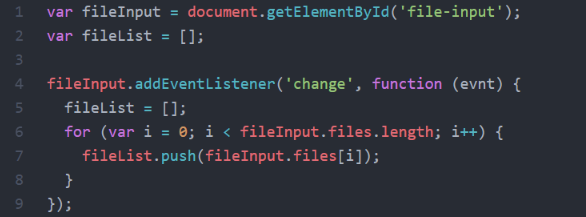
Watching for changes and grabbing all them files
Next up, we need to watch the file input for whatever changes. When we detect a change nosotros then enshroud the file pointers in an array to exist used when the grade is submitted.

Intercepting the course submit event
So far, so good. Now we are going to hook into the form's submit result to trigger our uploads.

First we take hold of a reference to the form DOM element, here called "file-catcher" , and so we attach an event listener for the course's "submit" consequence. Thereafter we prevent the course from actually submitting using the effect's preventDefault() method. Finally we iterate over the cached fileList array and transport each file to the sendFile method (see below).
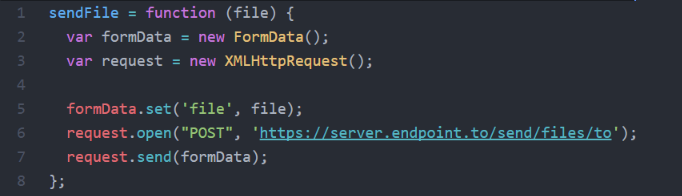
FormData and Ajax
Ok, nosotros've buried the files subsequently the user has selected them. We've intercepted, and prevented, the grade submission and piped the files through to the sendFile method. All we accept to do now is actually write the sendFile method to accept the files and ship them off to the server.

This simple method does two things.
- Creates a formData example and sets the file every bit a value on it
- Creates a new XMLHttpRequest ( Ajax ), opens a connection to the server, and sends the formData instance
And that'southward information technology! We've sent multiple files, in parallel, to our server.
Series chunk vs. Parallel streams
Now it should exist noted that it isn't necessary to unpack the files from the file input and ship them off separately. Yous could skip the array iteration and multiple requests in favor of simply sending the entire collection of files in a single asking quite easily.
I, however, chose non to do that. Ane of the reasons was that our server was already setup to take single file uploads (with metadata like Title, Caption, etc.) and to save our backend programmer having the adapt the server code to accept multiple files, information technology made sense to update the UI codebase to transport each file individually.

Another reason was to fold the upload fourth dimension over on itself, by leveraging the browser's power to handle multiple server connections simultaneously. Thereby allowing the files to stream in parallel.
And lastly, error tolerance. By splitting the files into separate requests, this strategy allows for a file upload to neglect in isolation. In other words, if the connection fails for the request, or the file is invalidated by the server, or any other reason, that file upload will fail by itself and should not necessarily affect whatever of the other uploads.
Next steps
This walkthrough of this strategy is intentionally simplistic in order to focus on the core mechanics and structures that make it work. Information technology is in no way a fully fledged solution and would not be advisable to apply it as is in a production environment.
What is missing here are things similar:
- Form validation on submit to ensure that files have really been selected
- Asking response handling to notify the user when a file is successfully upload, or if it fails
- Initiate file uploads immediately after the user selects them. Past doing this y'all could reduce the perceived upload time equally the user spends fourth dimension filling out whatsoever file related grade fields.
The total instance
Hither'south a JSFiddle that showcases this strategy as a whole. When running it I would suggest you lot accept your browser tools open on the network tab, and inspect the asking payload. You will meet the file data in there!
Source: https://medium.com/typecode/a-strategy-for-handling-multiple-file-uploads-using-javascript-eb00a77e15f
0 Response to "Upload More Than One File With Formidable File Uploader"
Post a Comment